How to write a document
From Kylin 5.0, Kylin documents are written using Docusaurus. Please note that multi-version and i18n (multi-language) are not supported right now but are in the plan. Contributions are very much appreciated.
Shortcut: Edit a single existing page
- This shortcut is extremely useful if you found some minor typos or mistakes on a single page, you can edit the document in the browser right away in a few minutes without preparation.
- But if the change is more complex, like adding/editing several pages, uploading images, or changing global config files, please jump to the next paragraph: Before your work.
-
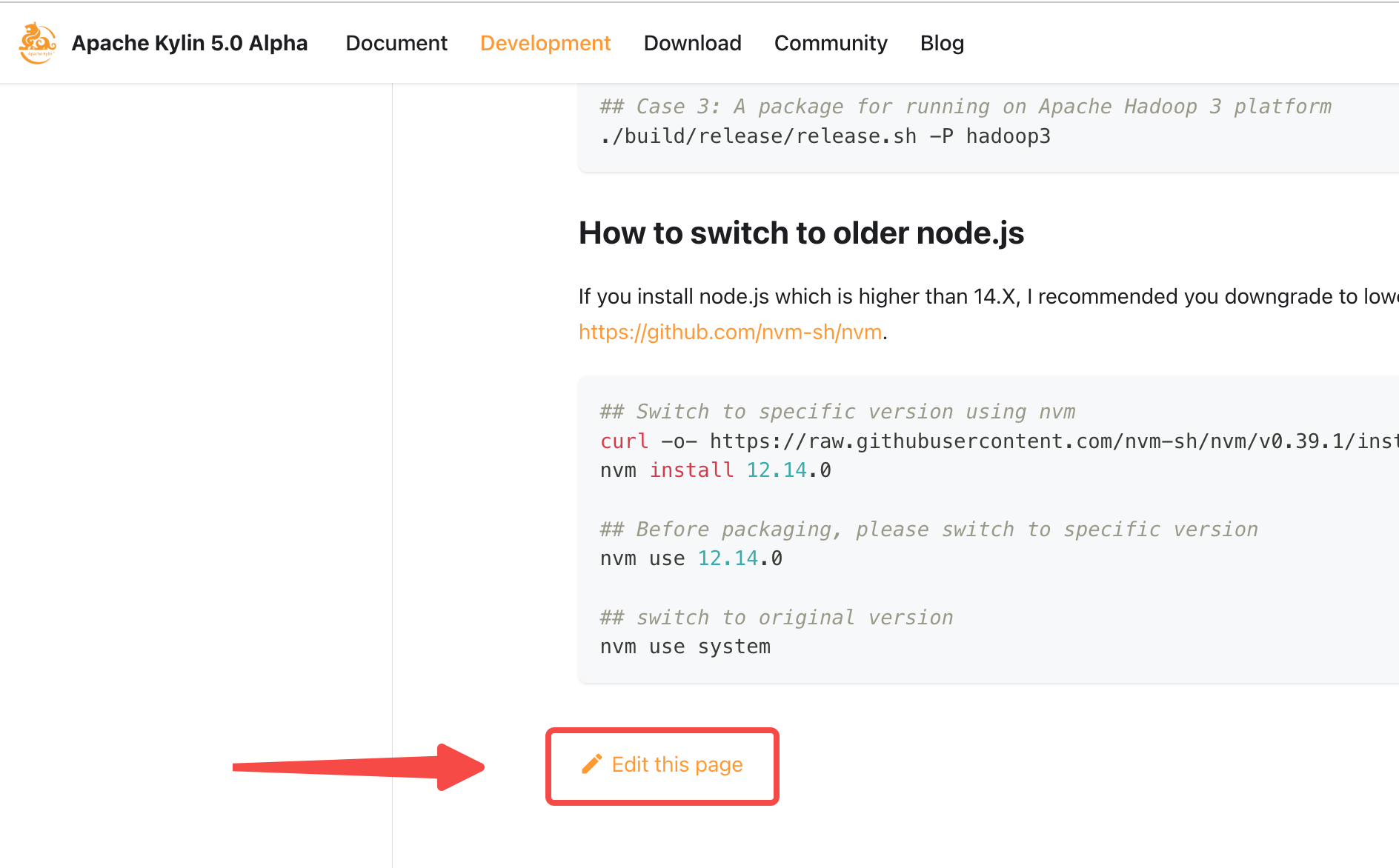
Just scroll down the page to the bottom and click the
Edit this page.
-
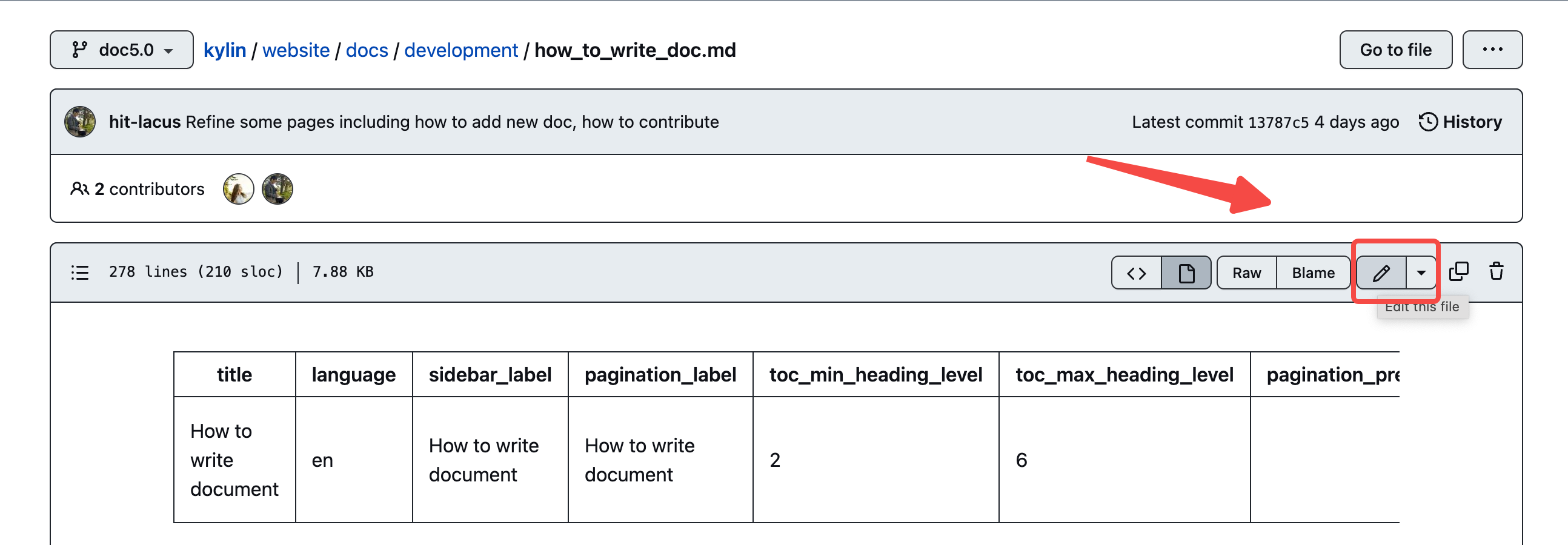
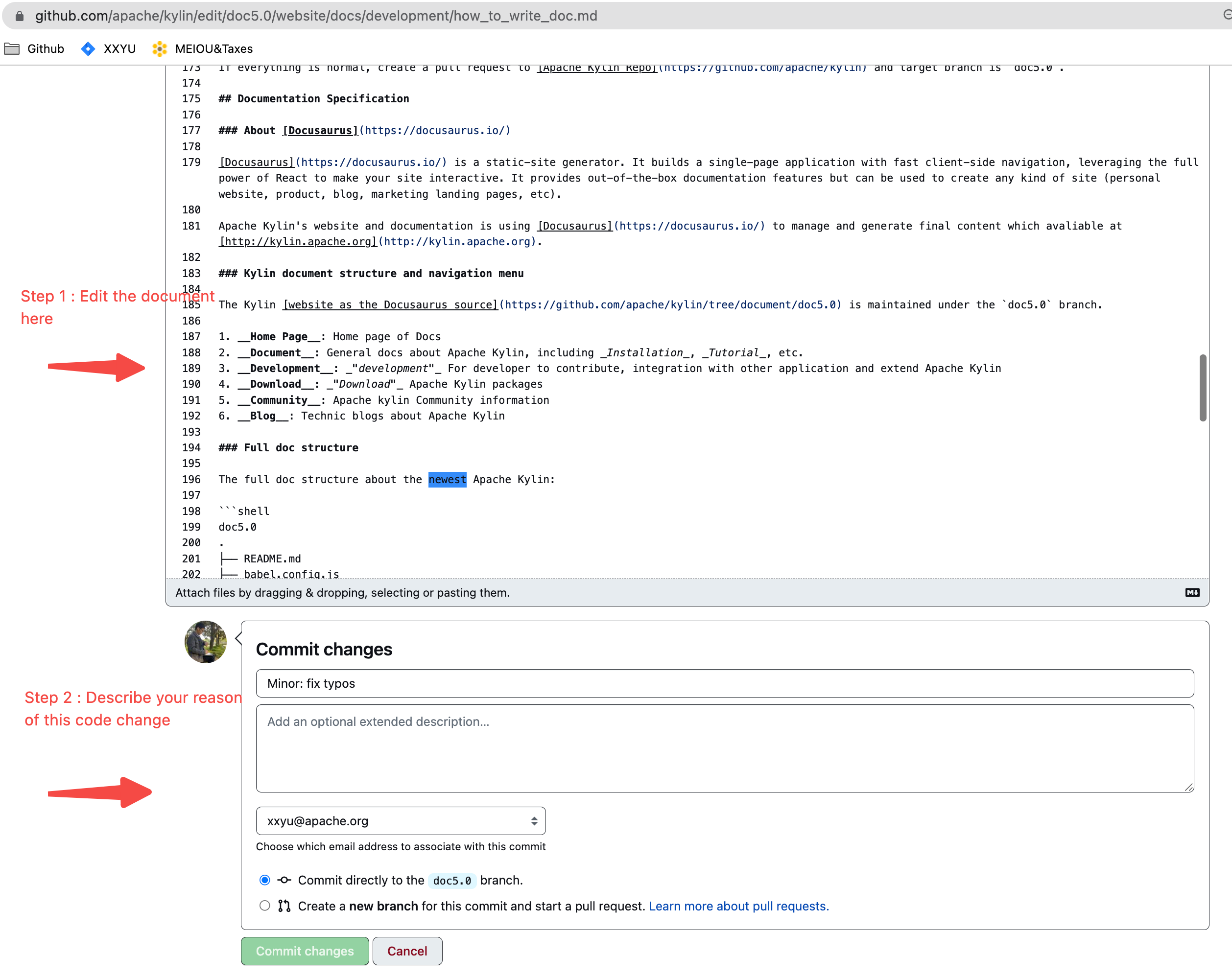
Edit this file in the browser.

-
Propose your changes by raising a pull request.

-
And you are done! The changes proposed will get reviewed by a reviewer, and if OK, will be merged and be seen by the community.
Before your work
Before adding new documentation, it is best to set up the preview environment first.
-
Install Node.js
Make sure the Node.js version is 16.14 or above by checking
node -v. You can use nvm for managing multiple Node versions on a single machine installed.node -vTipsWhen installing Node.js via Windows/macOS Installer, recommend checking all checkboxes related to dependencies.
-
Clone the Kylin doc branch
cd /path/you/prefer/
git clone --branch doc5.0 https://github.com/apache/kylin.git # Or git clone -b doc5.0 https://github.com/apache/kylin.git -
Install the website dependencies
cd /path/you/prefer/
cd website
npm installSlow NPM in China?Add the following lines to
~/.npmrcand npm shall become much faster in China.sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/
electron_mirror=https://npm.taobao.org/mirrors/electron/
registry=https://registry.npm.taobao.orgTroubleshootingDepending on your OS environment,
npm installmay hit various issues at this stage, most of which are due to missing a certain library. Below are a few examples.If an error is like the one below, for an Ubuntu user, it can be solved by installing the lib
glib2.0-devwith sudo apt-get install glib2.0-dev.../src/common.cc:24:10: fatal error: vips/vips8: No such file or directory
If an error is like the one below, for an Ubuntu user, it can be solved by installing the lib
autoconfwith sudo apt-get install autoconf, while for a macOS user, please try with brew install autoconf automake libtool.Error: Command failed: /bin/sh -c autoreconf -ivf
For more information about Docusaurus, please refer to Docusaurus Installation.
-
Launch the doc website and preview it locally
npm run startThe homepage of this doc site
http://localhost:3000shall automatically open in your default browser if no error occurs. Modify any MD or resource file in your local repository, and the changes shall reflect immediately in the browser. Very convenient for doc development.
How to create a new document
Step 1: Create a new markdown file with metadata
Create a new markdown file with any text editor, and copy and paste the following Head Metadata Template to the top of your file. After that, replace the variables like ${TITLE OF NEW DOC} with actual values.
---
title: ${TITLE OF NEW DOC}
language: en
sidebar_label: ${TITLE OF NEW DOC}
pagination_label: ${TITLE OF NEW DOC}
toc_min_heading_level: 2
toc_max_heading_level: 6
pagination_prev: null
pagination_next: null
keywords:
- ${KEYWORD OF NEW DOC}
draft: false
last_update:
date: ${DATE of YOUR COMMIT}
author: ${YOUR FULL NAME}
---
Head metadata is REQUIRED for all doc files. For more information, please refer to docusaurus head metadata.
Step 2: Add content for your new doc
Add text in the markdown format.
Pictures usually go into a subfolder called images.
Step 3: Add a new page to the sidebar
The sidebar contains the menu and the navigation tree of the doc site structure. It is maintained in a JS file located at website/sidebars.ts.
For example, if you want to add a new doc how_to_write_doc.md to be the child of the development menu. Open the sidebars.ts and modify the DevelopmentSideBar block. Add a new block at the tail of items of DevelopmentSideBar.
DevelopmentSideBar: [
{
...
items: [
{...},
...,
{
type: 'doc',
id: 'development/how_to_write_doc'
},
],
},
],
Step 4: Preview the result locally
Saving all the changes, you can preview the result immediately in your browser. Please run following commands in the website directory, and a local version of the doc site shall show up in your browser http://localhost:3000.
cd website
npm run start
- Whether the look and feel meet expectations?
- Whether the links/pictures work fine?
- Whether the important info is properly highlighted? How to highlight?
- Whether the title levels follow the heading guide?
Step 5: Create a pull request
When everything looks fine, create a pull request to the Kylin doc5.0 branch.
For those who are new to pull requests, here it is explained.
- How to geek -- What is git pull requests
- Github -- About pull requests
Documentation Specification
About Docusaurus
Docusaurus is a static-site generator. It builds a single-page application with fast client-side navigation, leveraging the full power of React to make your site interactive. It provides out-of-the-box documentation features but can be used to create any kind of site (personal website, product, blog, marketing landing pages, etc).
Apache Kylin's website and documentation is using Docusaurus to manage and generate final content which is available at http://kylin.apache.org.
Kylin's document structure and the navigation menu
The Kylin website material is maintained under the doc5.0 branch.
- Home Page: Home page of Docs
- Documentation: General docs about Apache Kylin, including Installation, Tutorial, etc.
- Development: "development" For the developer to contribute, develop, integrate with other applications and extend Apache Kylin
- Download: "Download" Apache Kylin packages
- Community: Apache Kylin Community information
- Blog: Engineering blogs about Apache Kylin
Full doc structure
The full doc structure about the newest Apache Kylin:
doc5.0
.
├── README.md
├── babel.config.js
├── blog
│ ├── ...
├── docs
│ ├── community.md
│ ├── configuration
│ │ ├── ...
│ ├── datasource
│ │ ├── ...
│ ├── deployment
│ │ ├── ...
│ ├── development
│ │ ├── ...
│ ├── download.md
│ ├── integration
│ │ └── intro.md
│ ├── intro.md
│ ├── modeling
│ │ ├── ...
│ ├── monitor
│ │ ├── ...
│ ├── operations
│ │ ├── ...
│ ├── query
│ │ ├── ...
│ ├── quickstart
│ │ ├── ...
│ ├── restapi
│ │ ├── ...
│ ├── snapshot
│ │ ├── ...
│ └── tutorial
│ ├── ...
├── docusaurus.config.ts
├── package.json
├── sidebars.ts
├── src
│ ├── components
│ │ └── ...
│ ├── css
│ │ └── ...
│ └── pages
│ ├── ...
├── static
│ └── img
│ ├── ...
For more details about the structure which is managed by Docusaurus, please refer to the Project structure rundown.
Title/Heading Level
Here is the official guide about heading. Please use the level 3 title("###") and level 4 title("####") in most of the article.
Following is a general guide:
- Use the level 2 heading(aka "##") as the top-level title. The number of top-level titles should not be more than two.
- Use the level 3 heading(aka "###") as a middle-level title.
- Use the level 4 heading(aka "####") as the lowest level title.
We recommend you to check for this article for example. Following is toc of it.
## Guide for Contributor
### Detailed Description
#### Step 1: Fork Apache Kylin Repo
#### Step 2: Clone the fork repo
#### Step 3: xxx
#### Step 4: xxx
...
## Guide for Reviewer
### Code Review Guideline
### Patch +1 Policy
...
Sidebar
The Sidebar is managed by sidebars.js , please refer to Sidebar.
How to add an image in a doc
All images should be put under the images folder, in your document, please use the below sample to include the image:

How to link to another page
Using relative path for site links, check this Markdown link
How to add source code in doc
We are using Code Block to highlight code syntax, check this doc for a more detailed sample.
How to highlight a sentence/paragraph
We recommend you use the admonitions feature to highlight a sentence/paragraph, following is an example:
:::warning
Some **content** with _Markdown_ `syntax`. Check [this `api`](#).
:::